User Interface stage dan sprite pada Aplikasi Scratch - Pengenalan Scratch 2
Setelah mengenal apa itu scratch dan contoh program sederhananya, maka pengenalan bahasa pemrograman Scratch dilanjutkan dengan menjelaskan tentang user interface pada program scratch.
Di bawah ini adalah gambar antarmuka (interface) dari Scratch Project Editor
Dari gambar di atas kita akan melihat interfacenya Scratch, seperti:
- Stage
- Sprite
- Script tab, terdiri dari block tab dan script area.
- Dan lainnya.
Sekarang mari kita lihat satu persatu.
The stage
Stage adalah tempat dimana sprite bisa bergerak dan berinteraksi. Lebarnya 480 langkah sedangkan tingginya 360 langkah.
Kamu bisa melihat koordinat x dan y letak kursor mouse dan letak sprite.
Kamu dapat mengetahui koordinat di setiap titik, misalnya kursor sedang berada di koordinat mana, dengan melihat informasinya di bawah stage. Agar lebih jelas, lihat gambar di bawah.
Dari gambar di atas, kursor mouse sedang berada pada koordinat x,y => (240,118).
Sedangkan untuk mengetahui letak sprite pada koordinat mana, informasinya dapat dilihat di sebelah kanan atas, lihat gambar di bawah.
Informasi tentang koordinat keberadaan sprite ini penting ketika kamu menginstruksikan sprite agar move (bergerak) ke titik x,y tertentu. Biasanya digunakan untuk games atau animasi bergerak.
Konsep dasar Stage
Di dalam sprite list, terdapat juga thumbnailnya stage. Stage mempunyai sekumpulan scripts, images, dan suara/sounds.
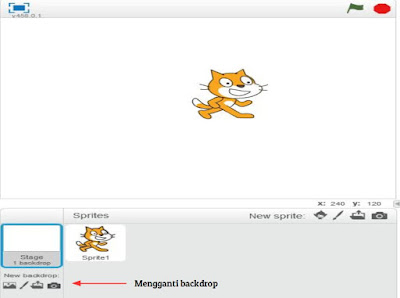
Background image dari stage dinamakan backdrop. Pada kondisi default, ketika kamu memulai project baru, biasanya backdropnya plain (putih). Kamu dapat mengganti backdrop dengan cara yang sama seperti sprite. Lihat gambar di bawah:
Sprite List
Sprite list menampilkan informasi nama sprite dan thumbnailsnya, yaitu seluruh sprite yang kamu gunakan dalam project kamu.
Pada gambar di atas, sprite itu didapat dari:
1. Sprite yang ada di library.
2. Menggambar sendiri sprite (paint)
3. Sprite yang didapat dari camera (web cam laptop).
4. Sprite yang didapat dari hasil upload gambar kamu (file gambar kamu yang kamu upload)
Konsep dasar sprite
Setiap sprite di dalam project kamu, mempunyai scripts-nya masing-masing, dan juga costumes serta suaranya masing-masing.
Ketika kamu klik salah satu thumbnail dari sprite maka kamu akan melihat/membuat/memodifikasi scripts, costumes, dan suara dari sprite tersebut.
Sprite dapat di duplicate, delete, di save ke dalam file, atau di hide.
Lihat lanjutan pelajaran pengenalan scratch yaitu block tab dan script area. Baca terus blog ini untuk belajar aplikasi pemrograman scratch dari dasar step by step.




No comments:
Post a Comment